نحوه استفاده از SVG در Microsoft Power BI
قبل از اینکه جزئیات فنی SVG را بررسی کنیم، اجازه دهید توضیح دهم که چرا تصاویر SVG بسیار مهم هستند. اگر با یک دوربین عکاسی، تعدادی عکس بگیرید و آنها را بزرگ کنید، یک تصویر بسیار مبهم بصورت پیکسل های جدا از هم دریافت خواهید کرد. از آنجا که یک تصویر SVG از خطوط و اشکال تعریف شده توسط نقاط، اندازه ها و رنگ ها تشکیل شده است، می توانید آنها را به اندازه دلخواه کشیده و وضوح خود را حفظ کنند.
لینک ابزار: نسخه Power BI دسکتاپ اکتبر ۲۰۲۰
لینک ابزار: نرم افزار++Notepad
لینک دیتابیس استفاده شده: دیتابیسAdventureWorksDW
SVG مخفف Scalar Vector Graphics است، که یک نشانه گذاری مبتنی بر xml است و می تواند حاوی بردارهای دو بعدی باشد. نشانه گذاری مبتنی بر XML به این معنی است که این زبان زبانی است که از تگ ها برای تعریف عناصر استفاده می کند.
عناصر را می توان با تگ باز و تگ بسته به عنوان مثال <svg>… </svg> تعریف کرد یا در یک تگ منفرد بسته به عنوان مثال </…rect > تعریف کرد. تگ باز یا بسته شدن خودکار می تواند شامل ویژگی هایی مانند مختصات یا اندازه باشد.
مثال – رسم دایره :
کد زیر، دایره ای با شعاع ۴۰ با رنگ قرمز را رسم میکند.
برای دیدن این تصویر، کد فوق را در یک فایل txt با فرمت html ذخیره کنید و سپس فایل ذخیره شده را باز کنید.
<svg viewBox='0 0 100 100'> <circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" /> </svg>

تصویر شماره یک – ترسیم دایره با SVG
در خط اول این کد، دستور viewBox جعبه ای را لحاظ میکند که تصویر داخل آن ایجاد خواهد شد. مشخصه های این از چپ به راست به صورت زیر میباشد :
- min-x: برای تنظیم محور افقی – نقطه شروع در محور افقی
- min-y: برای تنظیم حوز عمودی– نقطه شروع در محور عمودی
- Width: تنظیم عرض جعبه ترسیم تصویر
- Height: تنظیم ارتفاع جعبه ترسیم تصویر
در خط دوم، تگ <circle /> دایره را رسم میکند و مشخصه cx و cy مشخص میکند که مرکز دایره در فاصله ۵۰ پیکسل از سمت چپ (محور x) و ۵۰ پیکسل از بالا (محور y)قرار گیرد. و دایره ای سبز رنگ (fill = “yellow”) با شعاع ۴۰ پیکسل، با حاشیه با ضخامت ۴ پیکسل به رنگ سبز (r=40 stroke=”green” stroke-with=”۴”) رسم شود.
مثال – رسم مستطیل :
با استفاده از کد زیر، مستطیلی به رنگ زرد، با حاشیه به ضخامت ۱ پیکسل و رنگ سبز، با طول ۵۰، و ارتفاع ۳۰ پیکسل ایجاد شده است.
<svg viewBox='0 0 50 30'> <rect width="50" height="30" stroke="green" stroke-width="1" fill="yellow" /> </svg>

تصویر شماره دو – ترسیم مستطیل با SVG
برای رسم اشکال دیگر میتوانید از لینک زیر استفاده نمایید.
https://www.w3schools.com/graphics/svg_intro.asp
استفاده از SVG در پاور بی آی
کدی که برای رسم دایره در بالا داشتیم را با نرم افزاری مانند ++Notepad باز کرده و کاراکتر “ را با کاراکتر ‘ جایگزین میکنیم. سپس متن کد را کپی کرده و در محیط پاور بی آی، از طریق تب Modeling، آیتم New Measure را انتخاب کرده و یک نام برای Measure مشخص میکنیم و متن را در بصورت زیر در آنجا Past میکنیم:
_ImageCircle =
"data:image/svg+xml;utf8," &
"<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'>
<circle cx='50' cy='50' r='40' stroke='green' stroke-width='4' fill='yellow' />
</svg>"
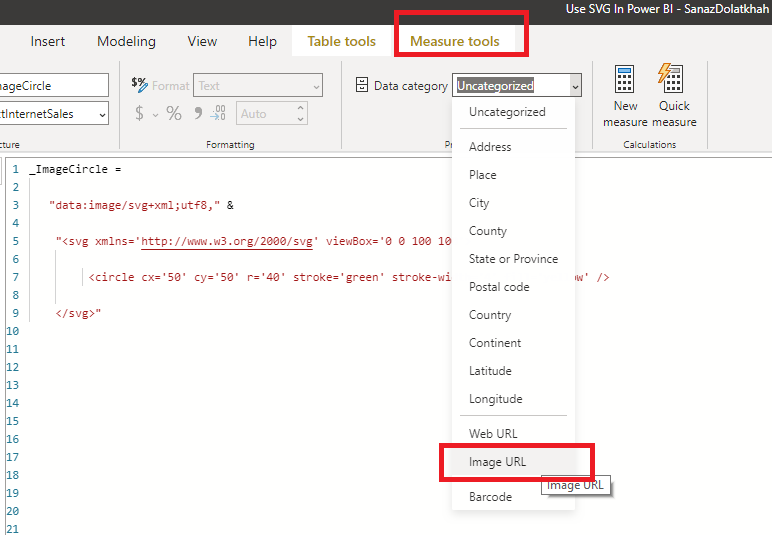
و سپس Measure ایجاد شده را انتخاب نمایید و از تب Measure Tools، کمبو Data Category را روی گزینه Image URL قرار دهید.

تصویر شماره سه – Image URL
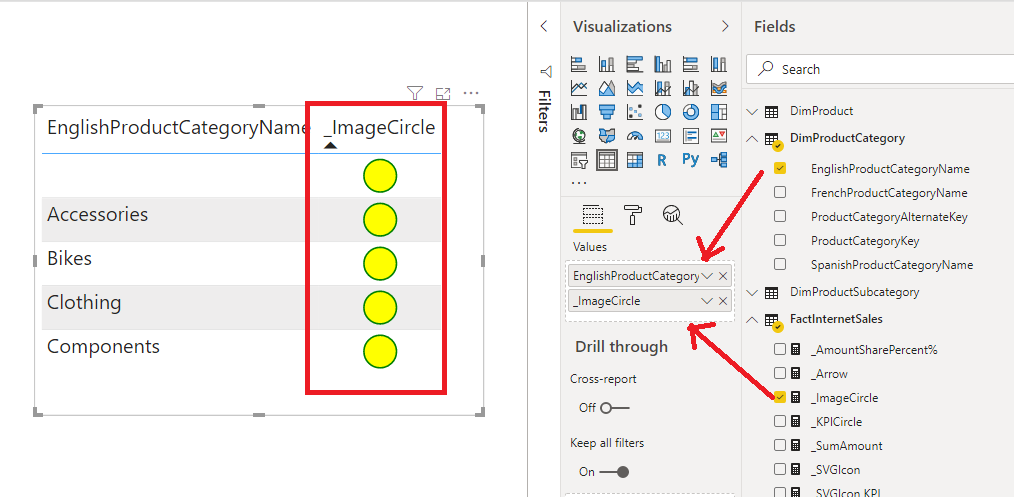
در مرحله بعد، از بخش Visualizations، آیتم Table را انتخاب میکنیم و یک دایمنشن و Measure مربوط به رسم دایره را به جدول اضافه میکنیم.

تصویر شماره چهار – نمایش تصویر SVG در جدول
استفاده از SVG در KPI
حال میخواهیم از تصاویر SVG برای نمایش KPI ها استفاده کنیم.
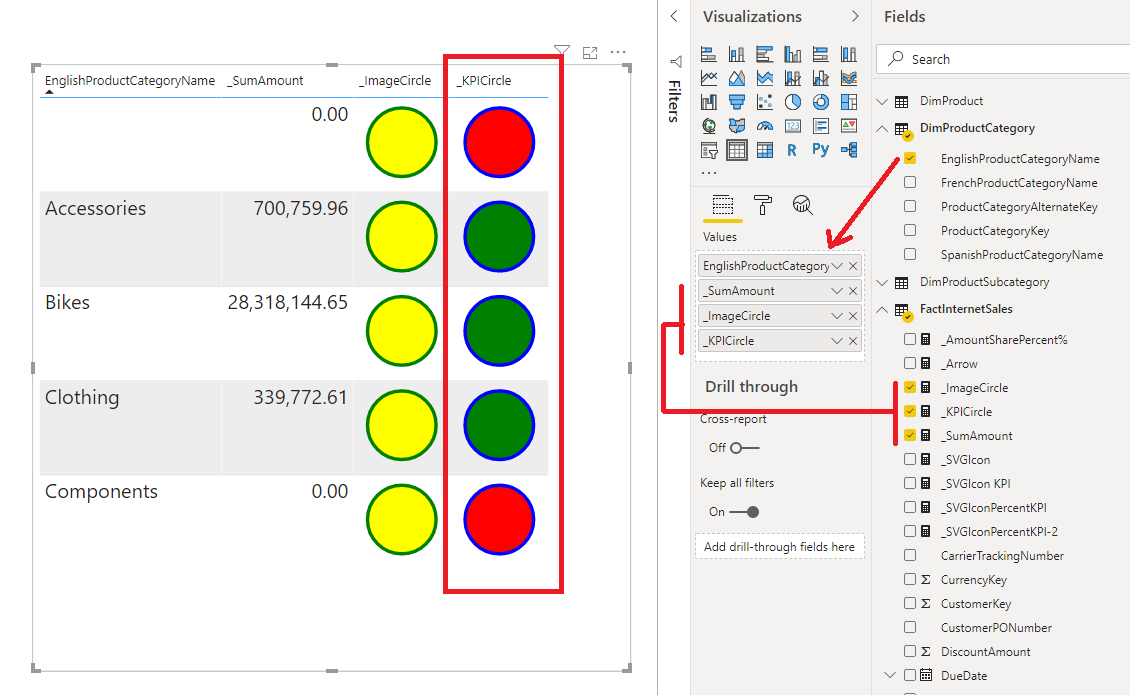
همانطور که در تصویر زیر مشاهده مینمایید، میتوان با توجه به مقدار یک KPI، رنگ دایره را متمایز نمود.
_KPICircle =
Var Colour = IF(FactInternetSales[_SumAmount]> 140000,"Green","Red")
Var Tmp =
"data:image/svg+xml;utf8," &
"<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'>
<circle cx='50' cy='50' r='40' stroke='Blue' stroke-width='4' fill='" & Colour & "' />
</svg>"
RETURN Tmp

تصویر شماره پنج – نمایش تصویر SVG در جدول
در زیر نمونه کد نمایش فلش رو به بالا و رو به پایین نیز آورده شده است:
_Arrow =
// Variables to store arrow paths
var UpArrow = "<path d='M10 90 L50 10 L90 90 Z' fill='green' />"
var DownArrow = "<path d='M10 10 L50 90 L90 10 Z' fill='red' />"
// Select arrow to use
var Arrow = IF(FactInternetSales[_SumAmount] >= 14000, UpArrow, DownArrow)
// Insert arrow into SVG
var Tmp =
"data:image/svg+xml;utf8," &
"<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'>"
& Arrow &
"</svg>"
RETURN Tmp

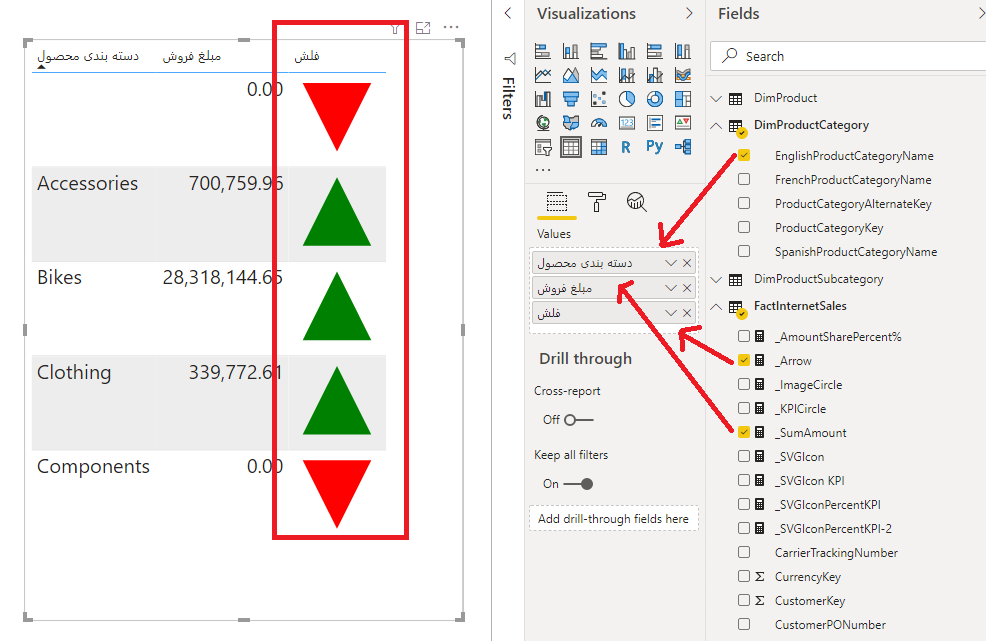
تصویر شماره شش – نمایش تصویر SVG در جدول
تا این بخش با نحوه ترسیم انواع اشکال با تگ های SVG و نمایش آن در پاور بی آی را آموختیم.
حال میخواهیم ببینیم چگونه میتوان، تصاویر زیباتری نظیر تصاویر SVG زیر را در محیط پاور بی آی استفاده کرد.

تصویر شماره هفت – آیکون های SVG در Power Point
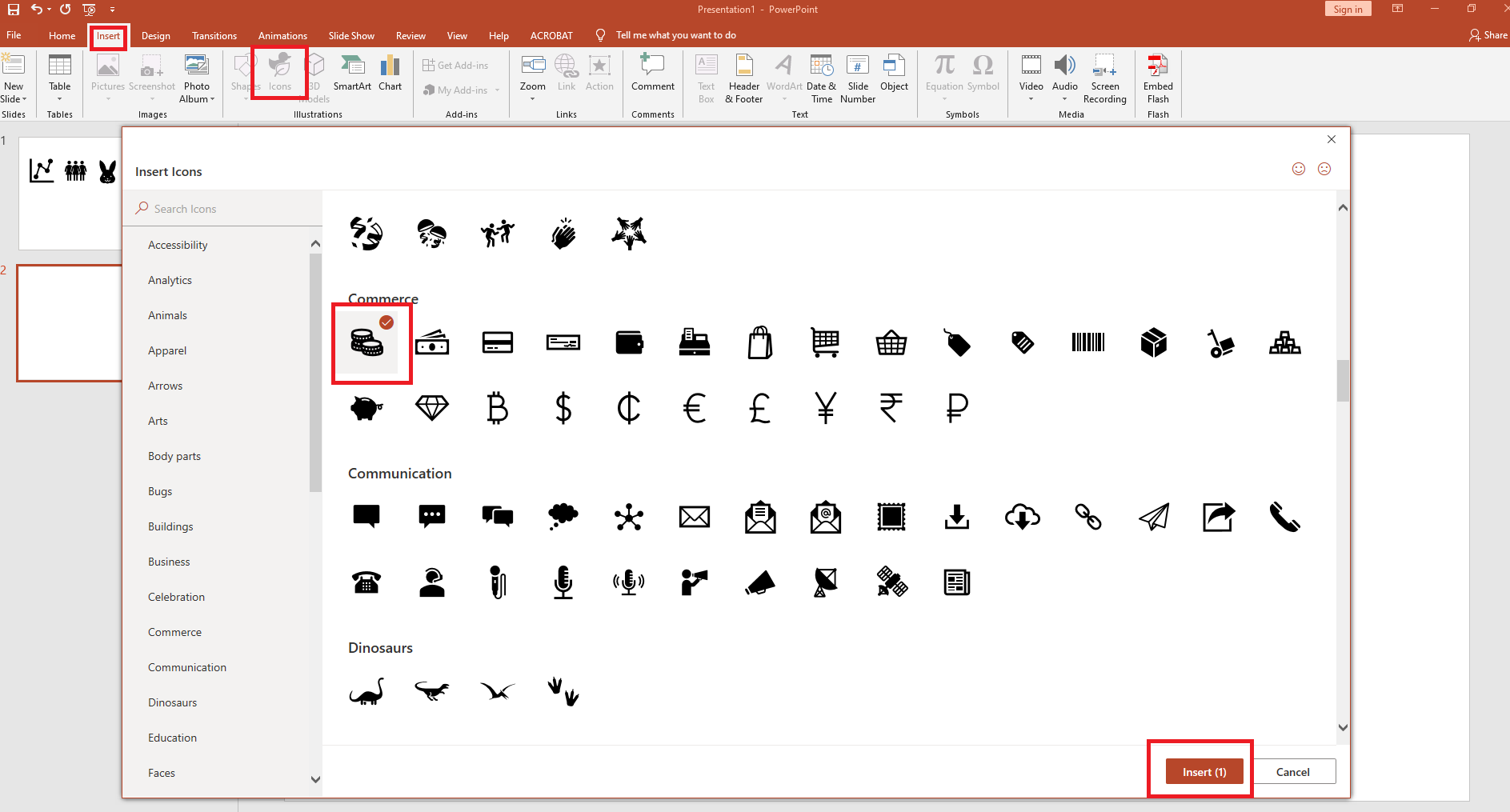
برای این منظور، برنامه پاورپوینت را باز نمایید، در تب Insert بخش Icons به مجموعه ای از آیکون های SVG دسترسی خواهید داشت:

تصویر شماره هشت – دسترسی به آیکون های SVG در Power Point
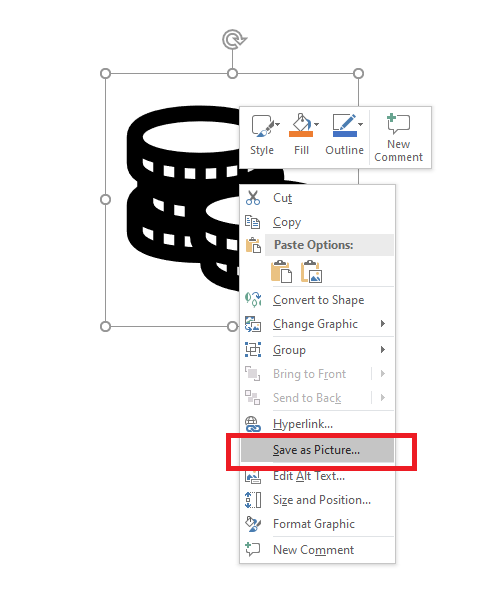
آیکون مدنظر را انتخاب نموده و از طریق دکمه Insert به صفحه پاورپوینت اضافه نمایید و سپس روی آیکون راست کلیک کرده و آیکون را به عنوان یک تصویر SVG ذخیره نمایید.

تصویر شماره نه – ذخیره فایل SVG آیکون ها در Power Point
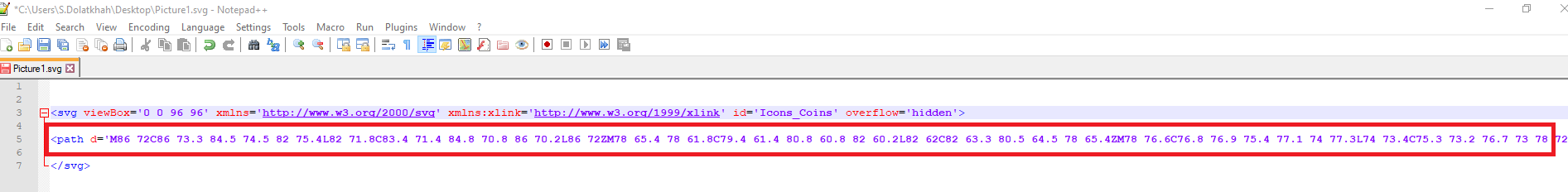
و تصویر ذخیره شده را با نرم افزاری مانند ++Notepad باز نموده و کاراکتر “ را با کاراکتر ‘ جایگزین میکنیم. سپس همانند تصویر زیر خطی شامل تگ Path را بصورت کامل کپی میکنیم و در پاور بی آی به عنوان یه Measure بصورت زیر ذخیره میکنیم.

تصویر شماره ده – باز کردن فایل SVG آیکون با نرم افزار ++Notepad
_SVGIcon = " <path d='M86 72C86 73.3 84.5 74.5 82 75.4L82 71.8C83.4 71.4 84.8 70.8 86 70.2L86 72ZM78 65.4 78 61.8C79.4 61.4 80.8 60.8 82 60.2L82 62C82 63.3 80.5 64.5 78 65.4ZM78 76.6C76.8 76.9 75.4 77.1 74 77.3L74 73.4C75.3 73.2 76.7 73 78 72.8L78 76.6ZM70 63.4C71.3 63.2 72.7 63 74 62.8L74 66.6C72.8 66.9 71.4 67.1 70 67.3L70 63.4ZM70 77.8C68.7 77.9 67.4 78 66 78L66 74C67.2 74 68.6 73.9 70 73.8L70 77.8ZM62 68 62 64C63.2 64 64.6 63.9 66 63.8L66 67.8C64.7 67.9 63.4 67.9 62 68ZM62 78C60.6 78 59.3 77.9 58 77.8L58 74C58.7 74 59.3 74 60 74 60.6 74 61.3 74 62 74L62 78ZM54 63.8C55.3 63.9 56.6 64 58 64L58 68C56.6 68 55.3 67.9 54 67.8L54 63.8ZM54 77.3C52.6 77.1 51.2 76.9 50 76.6L50 73.4C51.3 73.6 52.6 73.7 54 73.8L54 77.3ZM46 66.6 46 62.7C47.3 62.9 48.6 63.2 50 63.3L50 67.3C48.6 67.1 47.2 66.9 46 66.6ZM46 75.4C43.5 74.4 42 73.2 42 72L42 71.8C42 71.8 42 71.8 42.1 71.8 42.4 71.9 42.6 72 42.9 72 43.9 72.3 44.9 72.5 46 72.7L46 75.4ZM30 61.8C30.7 61.8 31.3 61.9 32 61.9L32 62C32 63.4 32.3 64.8 33 65.9 32 65.9 31 65.8 30 65.7L30 61.8ZM26 49.8C27.3 50 28.6 50.3 30 50.4L30 54.4C28.6 54.2 27.2 54 26 53.7L26 49.8ZM26 65.3C24.6 65.1 23.2 64.9 22 64.6L22 60.7C23.3 60.9 24.6 61.2 26 61.3L26 65.3ZM18 49 18 47.2C19.2 47.8 20.5 48.3 22 48.7L22 52.4C19.5 51.5 18 50.3 18 49ZM18 63.4C15.5 62.4 14 61.2 14 60L14 58.2C15.2 58.8 16.5 59.3 18 59.7L18 63.4ZM14 32.2C15.2 32.8 16.5 33.3 18 33.7L18 37.4C15.5 36.4 14 35.2 14 34L14 32.2ZM26 35.4 26 39.4C24.6 39.2 23.2 39 22 38.7L22 34.8C23.3 35 24.6 35.2 26 35.4ZM36 18C48.2 18 58 20.7 58 24 58 27.3 48.2 30 36 30 23.8 30 14 27.3 14 24 14 20.7 23.8 18 36 18ZM42 65.4C39.5 64.4 38 63.2 38 62L38 60.2C39.2 60.8 40.5 61.3 42 61.7L42 65.4ZM54 37.4 54 33.8C55.4 33.4 56.8 32.8 58 32.2L58 34C58 35.3 56.5 36.5 54 37.4ZM46 39.3 46 35.4C47.3 35.2 48.7 35 50 34.8L50 38.6C48.8 38.9 47.4 39.1 46 39.3ZM38 40 38 36C39.2 36 40.6 35.9 42 35.8L42 39.8C40.7 39.9 39.4 39.9 38 40ZM30 39.8 30 35.8C31.3 35.9 32.6 36 34 36L34 40C32.6 39.9 31.3 39.9 30 39.8ZM82 52C82 55.3 72.2 58 60 58 47.8 58 38 55.3 38 52 38 48.7 47.8 46 60 46 72.2 46 82 48.7 82 52ZM88 55 88 52C88 47.3 84.3 43.9 77.1 42 74.4 41.3 71.3 40.7 67.8 40.4 67.9 40 67.9 39.5 67.9 39 67.9 36.2 66.6 33.8 63.9 32L63.9 24C63.9 19.3 60.2 15.9 53 14 48.3 12.7 42.3 12 35.9 12 27.5 12 7.9 13.2 7.9 24L7.9 34C7.9 36.8 9.2 39.2 11.9 41L11.9 42.9C9.5 44.6 7.9 46.9 7.9 50L7.9 60C7.9 64.7 11.6 68.1 18.8 70 23.5 71.3 29.5 72 35.9 72 35.9 76.7 39.6 80.1 46.8 82 51.5 83.3 57.5 84 63.9 84 72.3 84 91.9 82.8 91.9 72L91.9 62C92 59.2 90.7 56.8 88 55Z'/> "
و بعد یک Measure دیگر بصورت زیر تعریف میکنیم:
_SVGIcon KPI =
// svg essentials
var SVG_Start =
"data:image/svg+xml;utf8,
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'>"
var SVG_End = "</svg>"
return
SVG_Start & FactInternetSales[_SVGIcon] & SVG_End
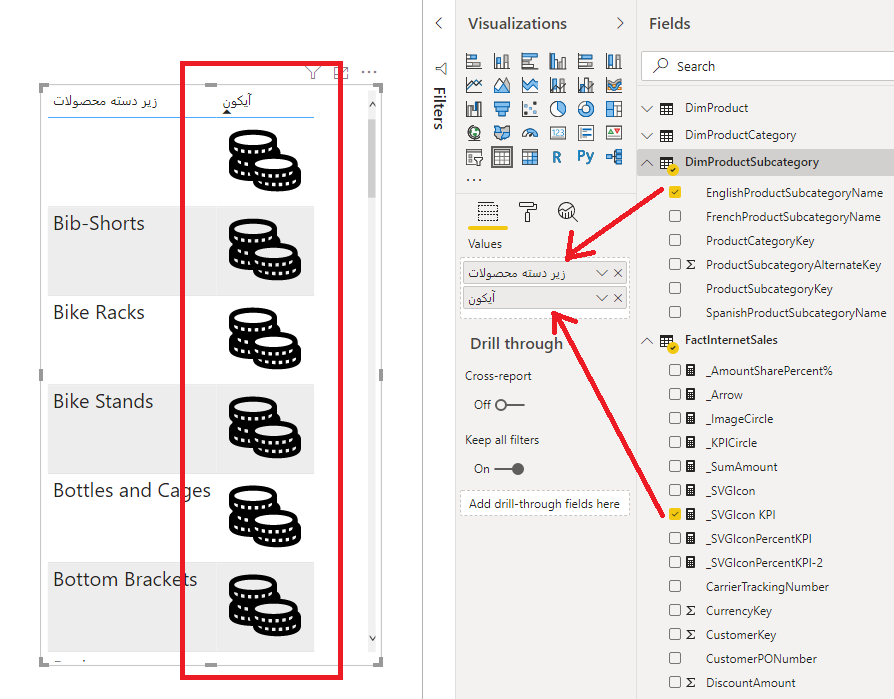
در قطعه کد بالا، کد مربوط به آیکون SVG را که در Measure با عنوان SVGIcon_ ذخیره کرده بودیم را داخل تگ های مربوط به SVG قرار میدهیم تا به عنوان یک تصویر SVG نمایش داده شود:

تصویر شماره یازده – نمایش تصویر SVG در جدول
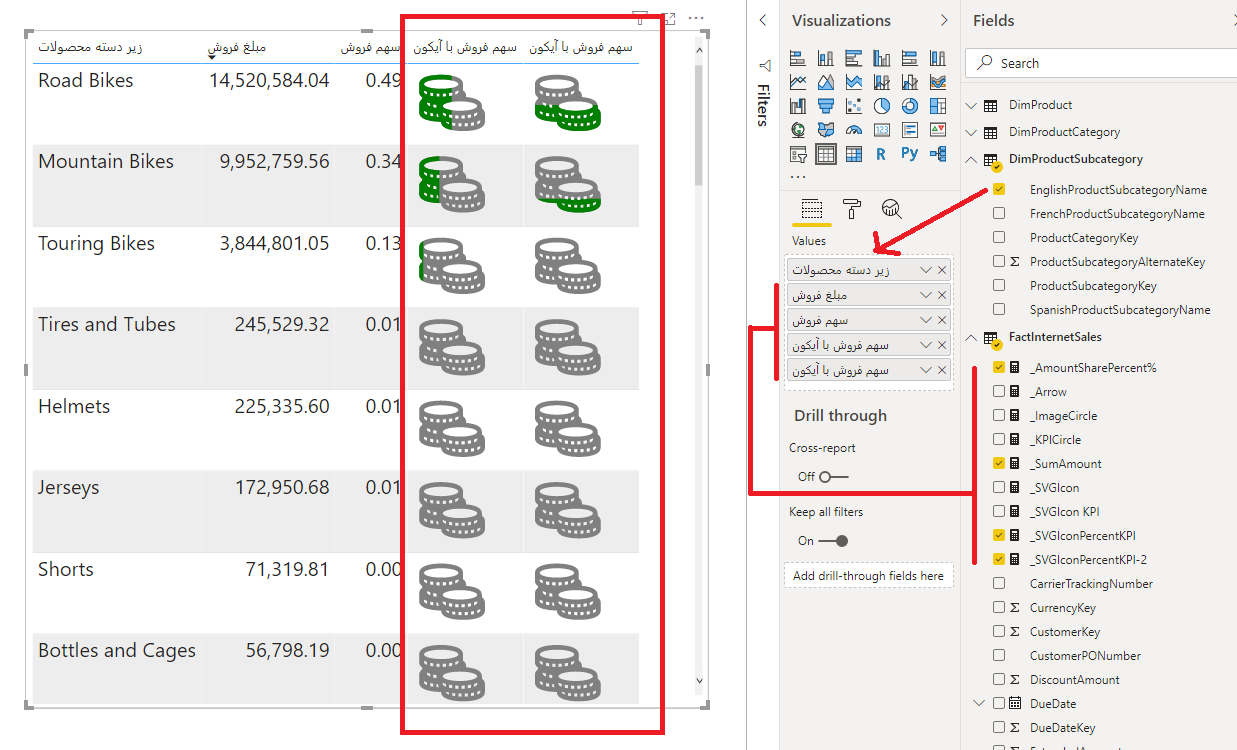
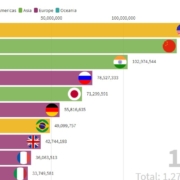
حال میتوانیم برای نمایش شاخص هایی نظیر سهم هر دسته بندی محصول از فروش محصولات، از طریق قطعه کد زیر استفاده کنیم :
_SVGIconPercentKPI =
// svg essentials
var SVG_Start = "data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'>"
var SVG_End = "</svg>"
// defs
var Clip_Width = [_AmountSharePercent%] * 100
var Defs = "<defs><clipPath id='eleClip'>
<rect x='0' y='0' width='" & Clip_Width & "' height='100' />
</clipPath></defs>"
// Coloured Icon
var Grey_Icon = "<g style='fill:grey;'>" & [_SVGIcon] & "</g>"
var Green_Icon = "<g style='fill:green; clip-path:url(#eleClip)'>" & [_SVGIcon] & "</g>"
return
SVG_Start & Defs & Grey_Icon & Green_Icon & SVG_End
_SVGIconPercentKPI-2 =
// svg essentials
var SVG_Start = "data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'>"
var SVG_End = "</svg>"
// defs
var Clip_Height = [_AmountSharePercent%] * 100
var Clip_y = 100 - Clip_Height
var Defs = "<defs><clipPath id='eleClip'>
<rect x='0' y='" & Clip_y & "' width='100' height='" & Clip_Height & "' />
</clipPath></defs>"
// Coloured Icon
var Grey_Icon = "<g style='fill:grey;'>" & [_SVGIcon] & "</g>"
var Green_Icon = "<g style='fill:green; clip-path:url(#eleClip)'>" & [_SVGIcon] & "</g>"
return
SVG_Start & Defs & Grey_Icon & Green_Icon & SVG_End

تصویر شماره دوازده – نمایش تصویر SVG در جدول









عالی و بسیار مفید